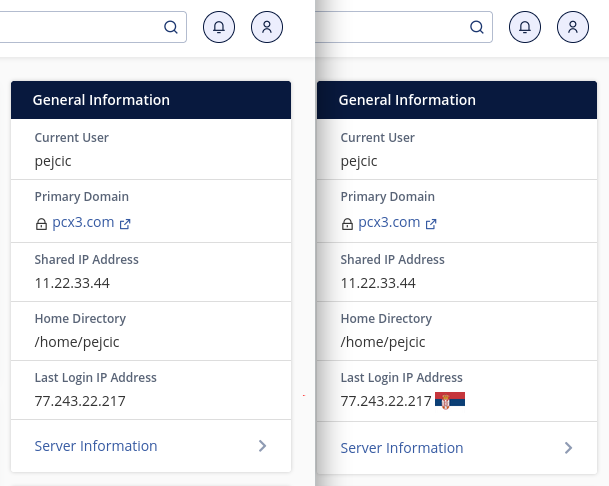
Here is how to detect user country from the IP address that cPanel displays on the right side of the Tools page, and add a flag representing that country.

1.) First download the flag icons of all countries here: https://flagpedia.net/download/

Create a new directory “flags” under Jupiter theme and add all flags there /usr/local/cpanel/base/frontend/jupiter/flags
We are going to use a free API: https://github.com/hakanensari/country and you don’t need any API key.
2.) Create a new file /var/cpanel/customizations/content_includes/cpanel_jupiter_footer_after.html.tt and add the following javascript code to it:
<script>
const ipSpan = document.getElementById('txtLastLogin');
const ipAddress = ipSpan.textContent.trim(); // Get the actual IP address
// Make a GET request to the api.country.is API with the actual IP address
fetch(`https://api.country.is/${ipAddress}`)
.then(response => response.json())
.then(data => {
// Check if the response contains a country code
if (data && data.country) {
// Extract the country code from the API response and convert it to lowercase
const countryCode = data.country.toLowerCase();
// Create a container element for the IP address and the flag image
const container = document.createElement('span');
container.style.display = 'inline';
// Create a text node for the IP address
const ipText = document.createTextNode(ipAddress);
container.appendChild(ipText);
// Add a space between the IP address and the flag image
const spaceText = document.createTextNode(' ');
container.appendChild(spaceText);
// Create an image element for the flag
const flagImg = document.createElement('img');
flagImg.src = `./flags/${countryCode}.png`;
// Add the additional styles to the flag image
flagImg.style.width = '30px';
flagImg.style.verticalAlign = 'middle';
// Append the flag image to the container
container.appendChild(flagImg);
// Replace the original IP span with the container element
ipSpan.parentNode.replaceChild(container, ipSpan);
}
})
.catch(error => {
console.error('Error:', error);
});
</script>Save the file and test, you should see flag icon appear immediately.
In the provided code we make sure to convert the country code from the API to lowercase letters in order to match filenames of the icons, and also check if API response was successful – if not, to avoid broken images, no icon will be shown.