Node.js is an open-source back-end runtime environment that executes JavaScript code outside a web browser.
Follow these simple steps to deploy your node.js app using cPanel
Register Node.js application in cPanel
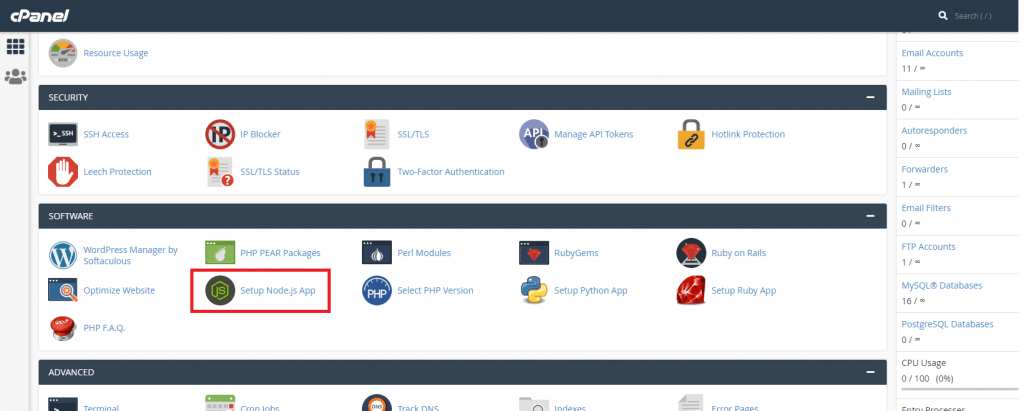
First login to your cPanel and under Software section click on the Setup Nodejs App icon.

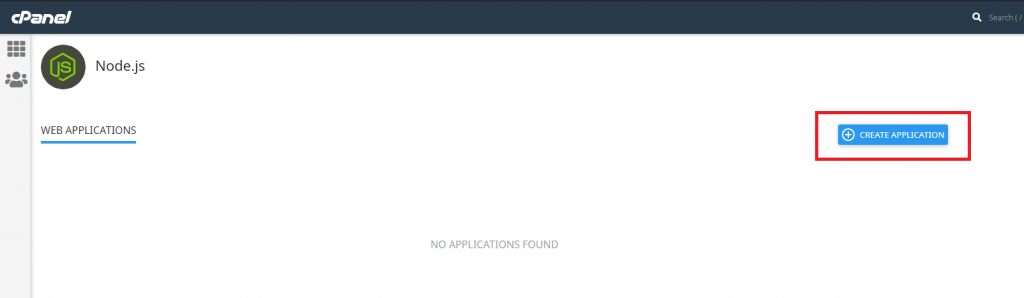
To create a new application click on the “Create Application” button at the top right corner.

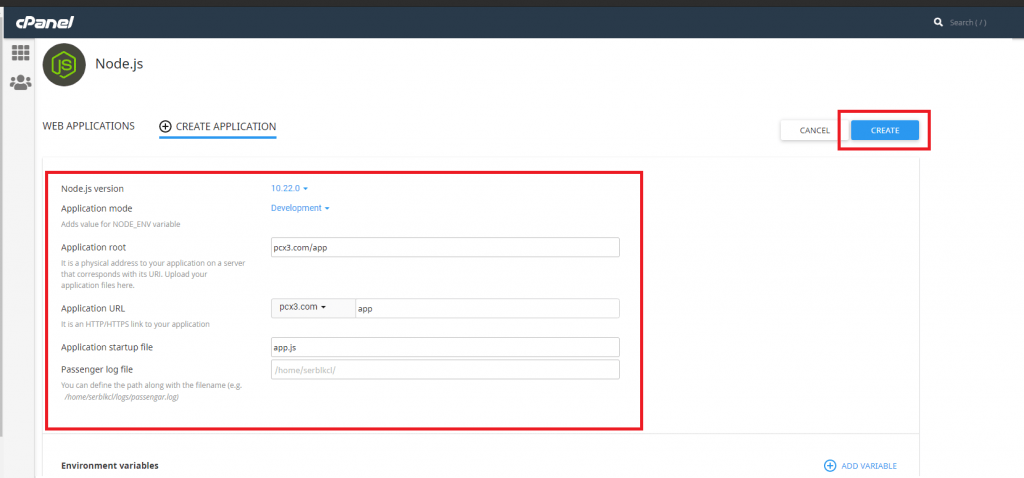
Fill out the details and click on the “create” button at the top right corner.

- Node.js version — Select the Node.js version from the drop-down menu
- Application mode — Choose application mode: Production or Development
- Application root — The physical location to your application files
- Application URL — The HTTP/HTTPS URL to the application
- Application startup file — The .js filename
- Passenger log file —The path and filename of the log file
- Environment variables —Name and Value for your env.
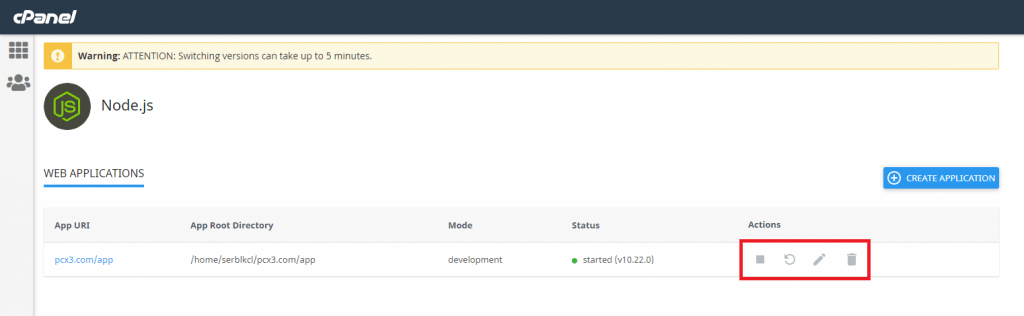
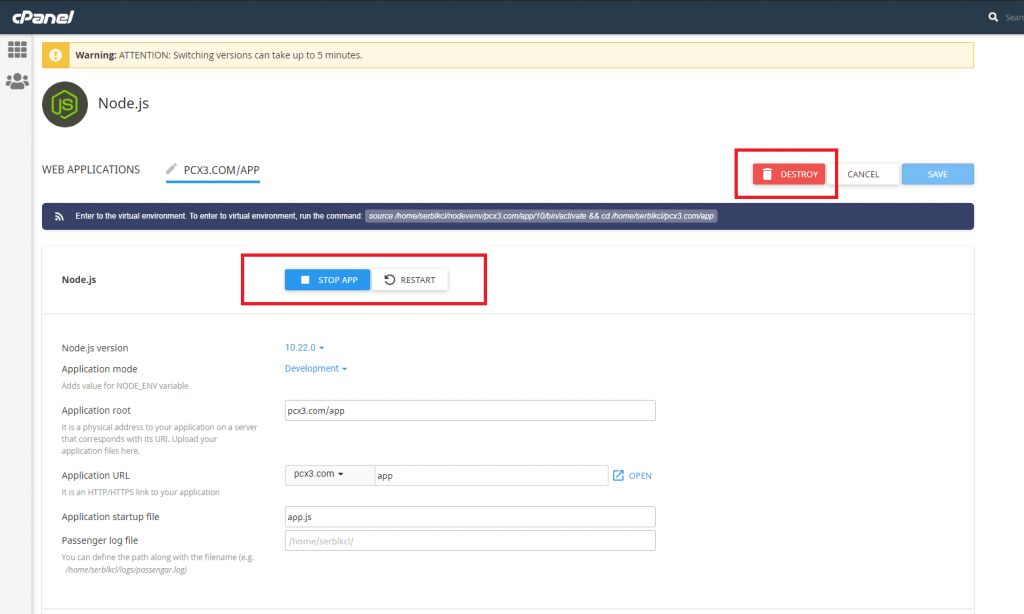
Once you have created the application, you can stop/restart/edit/remove the application via the interface.

When you click the Edit button you can edit all settings for the application, such as:
- Stop/Restart application — You can stop/restart the application
- Destroy — Remove the NodeJS application
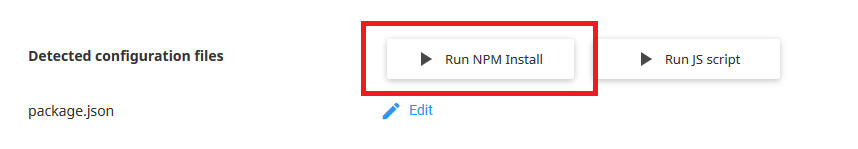
- Run NPM Install — Install all packages mentioned in the packages.json file
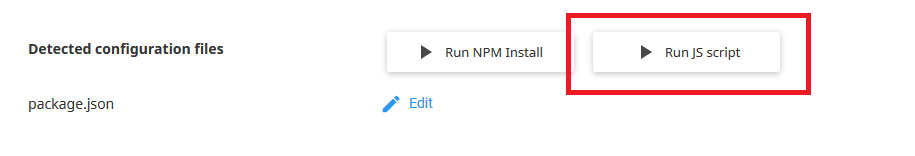
- Run JS script — Run a command specified in packages.json file
- Add Variable — Add a variable for the application.

Install node modules with NPM
The next step would be to install all required packages with NPM Install.

You can either click on the Run NodeJS Install button or login via SSH and use the provided script.
NOTE: Do not upload node_modules to root directly while uploading your application.
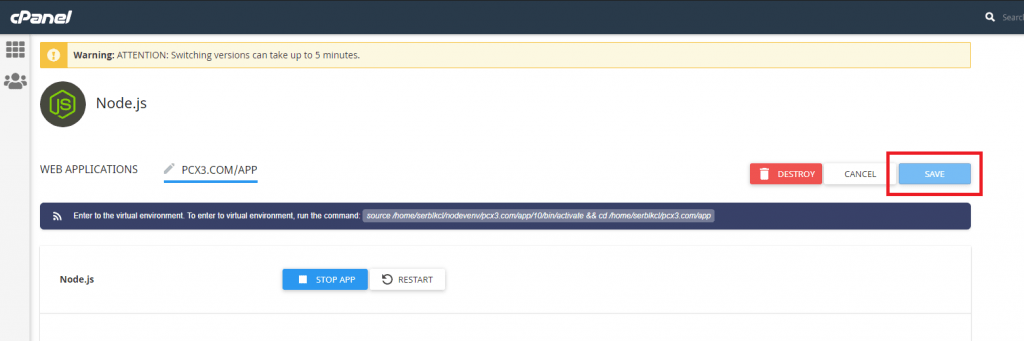
And finally, make sure you save any changes that you’ve made.

Upload the Node.js application files
When modules from NPM install are done installing, Make necessary changes in your settings.json file such as site URL, DB configuration, and SMTP details where required.
After creating the app in cPanel and installing the required node modules, you can safely upload all your application files in the application root.
Start the Node.js application
The final step after creating the node.js application, configuring it, and installing all the modules, you can launch it by clicking on the Run JS Script button.

Select the Start option next and then Open to see the application!
Troubleshooting
Because to be honest, it doesn’t always work as you’d expect it. :/
Error on NPM Install
This can happen if your webserver is CloudLinux, in which case they’ve probably used the Node.js packages that come with CF, instead of the originals provided by cPanel.
To fix this, simply run the following command from the terminal, which executes the application with EasyApache’s Node.js installation:
/opt/cpanel/ea-nodejs10/bin/node app.js*Where ea-nodejs10 is the version of the Node.js that you’ve set in the application settings.
Source: StackOverFlow
-bash: /node: No such file or directory
On shared (cPanel) hosting when you run one of the following commands to check the Node.js version: node -v or npm –version you may get an error message like this:
-bash: /node: No such file or directoryTo get around this, you need to use the full path, eg.
/opt/cpanel/ea-nodejs10/bin/node --versionor add Node and NPM to the path as defined here:
export PATH=$HOME/node/bin:$PATH
echo 'export PATH=$HOME/node/bin:$PATH' >> ~/.bashrcSource: cPanel Forums
Application only accessible with port
So you can access sub.example.com:3000 but can’t access sub.example.com/app ?
This usually happens if you use the old way of installing node.js applications on cPanel, where you first install Node & run the app and then add it to cPanel.
On cPanel hosting the default Node.js application startup file has to be named app.js and you have to use that exact name because Passenger searches for this filename during execution.
If you have access to the apache conf files (unlikely on shared hosting sorry) you can change the default startup file to whatever you want in these 2 files:
/etc/apache2/conf.d/userdata/ssl/2_4/$username/$domain.tld/$nodejsapp.conf
/etc/apache2/conf.d/userdata/std/2_4/$username/$domain.tld/$nodejsapp.confby editing the following lines:
PassengerStartupFile index.js
PassengerAppType node*Where index.js is your application’s startup file.
Source: cPanel Forums



![node[175421]: pthread_create: Resource temporarily unavailable 2023 08 28 12 15 344x194 - node[175421]: pthread_create: Resource temporarily unavailable](https://pcx3.com/wp-content/uploads/2023/08/2023-08-28_12-15-344x194.png)