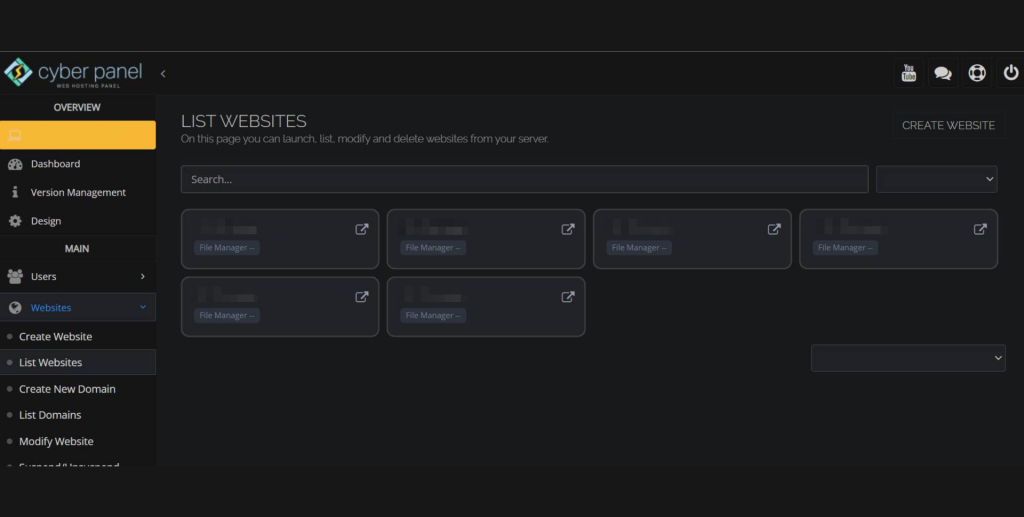
The following CSS will show the websites list as a grid in CyberPanel:

/* websites */
a[title="Manage Website"] span {display: none;}
[ng-repeat="web in WebSitesList track by $index"] .col-md-12:not(:first-child) {
display: none;
}
.panel.col-md-12.ng-scope {
max-width: calc(25% - 10px);
margin: 0 10px 10px 0;
overflow: hidden;
border: 1.5px solid #ffffff1f!important;
background: #ccd2fa0d;
border-radius: 10px;
}
h2.ng-binding {
font-size: 14px;
font-weight: bold;
color: #b6bac1!important;
}
.col-lg-10.content-box-header {
display: flex;
flex-direction: column;
}
a[title="Open File Manager"] {background: #2d333c;width: 83px;color: #787d8d;overflow: hidden;font-size: 10px;direction: rtl;padding: 2px;border-radius: 4px;text-align: center;margin-top: 3px;}
.col-md-12 {
border: none!important;
}
.fa-external-link:before {
color: #949ba6;
}
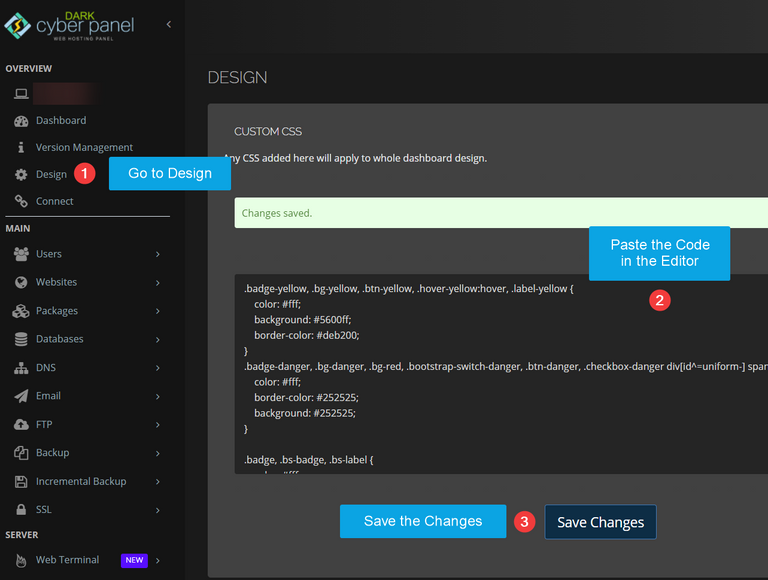
/* end - websites */To add this code:
- Go to the Design Tab
- Paste the code into the editor
- Press the “Save Changes” button